WordPressで記事を書いていると、「この漢字(単語)、読み方が特殊すぎて初見じゃ読めないだろうな」と思うことがあります。
そんなとき、漢字にルビを振ることができると便利ですよね。
WordPressブログでは、専用のHTMLタグを使えば、漢字にルビを振ることができます。
ただ、HTMLタグをそのまま記述するだけでは、反映されません。
この記事では、「WordPressブログで漢字(単語)にルビをふる方法」を紹介します。
HTMLを扱うのが初めての方でもスムーズにできるように、ひとつずつ手順を追って説明していますので、参考にしてもらえると嬉しいです!
WordPressで単語にルビをふる方法(HTML編集)
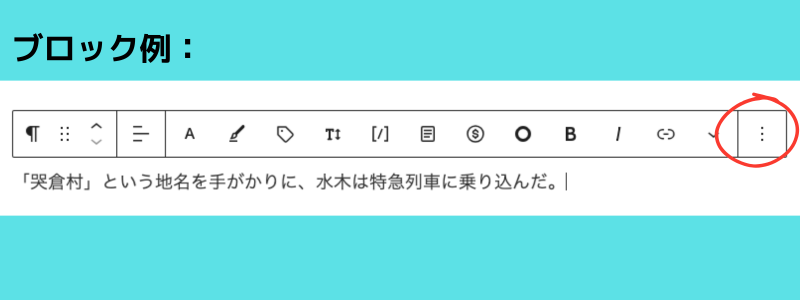
①ルビを振りたい単語が入っている文章を選ぶ
カーソルをその文章内のどこかに置くだけでOKです。
すると、ブロックの上または下にBOX(ツールバー)が表示されるので、右端にある「オプション」(縦に並んだ3つの点)をクリックします。

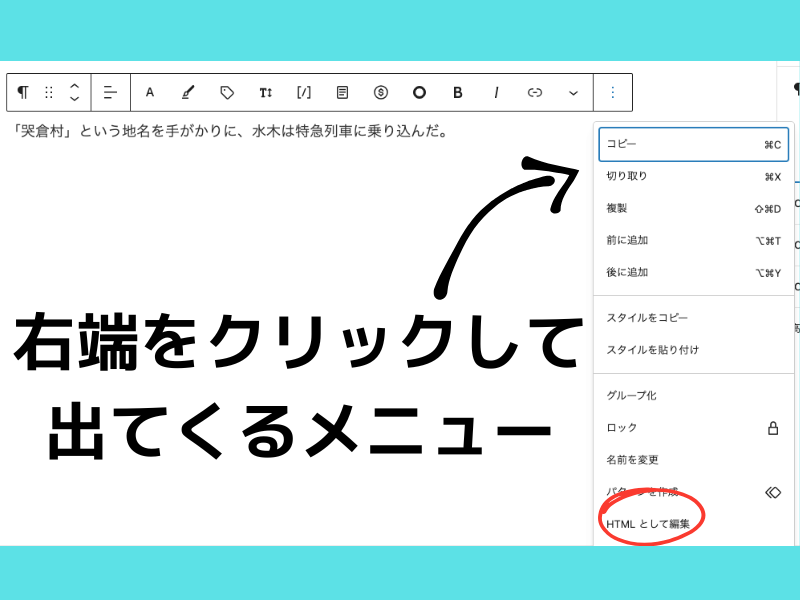
②「HTMLとして編集」を選ぶ
オプションをクリックするとメニューが出ます。
その中から「HTMLとして編集」を選択してください。

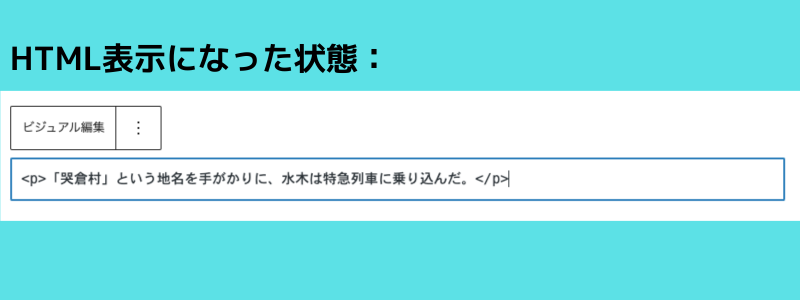
③HTMLにルビタグを記述する
文章がHTML表示に切り替わります。

ルビを振りたい単語を探し、次のようなHTMLに書き換えます。
<ruby>漢字や単語<rt>よみがな</rt></ruby>
例:次の文章の「哭倉村」に「なぐらむら」とルビを振りたい場合:
「哭倉村」という地名を手がかりに、水木は特急列車に乗り込んだ。
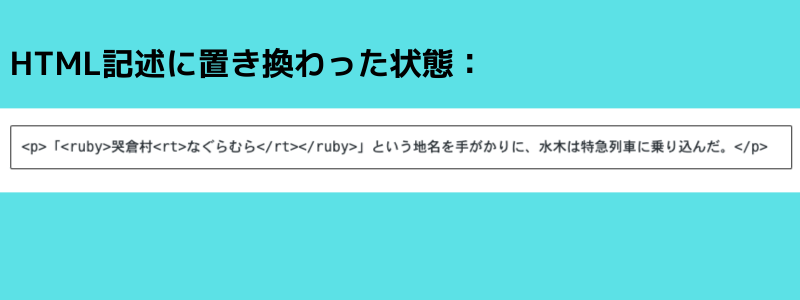
1.「<ruby>哭倉村<rt>なぐらむら</rt></ruby>」というHTMLを準備する。
2.「<ruby>哭倉村<rt>なぐらむら</rt></ruby>」をコピーする。
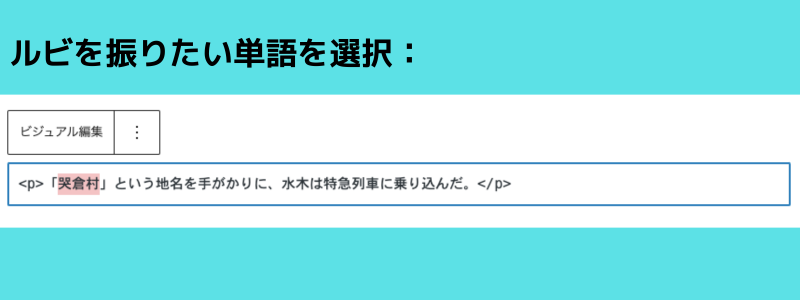
3.HTML表示内の「哭倉村」を選択する。

4.(②でコピーしたHTMLを)ペーストする。

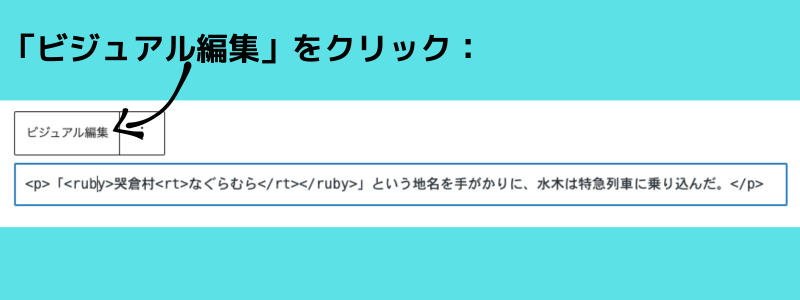
④HTML内にカーソルを置くと左上に「ビジュアル編集」というBOX(ツールバー)が表示されるので、「ビジュアル編集」をクリックする

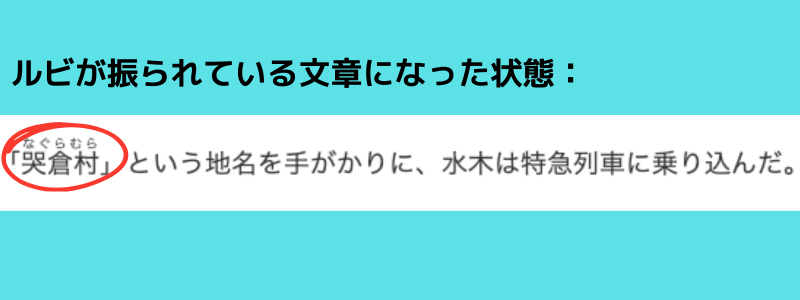
すると、HTML表示が“単語にルビが振られている文章”表示に切り替わります。

これで、単語にルビを振ることができました。

HTML豆知識
HTMLタグの基本構造
- <ruby> ~ </ruby>:ルビを振る範囲を囲むタグ
- <rt> ~ </rt>:ルビ(読みがな)を囲むタグ
つまり、
「○○」が単語、「××」がルビの場合は:<ruby>○○<rt>××</rt></ruby>
この形を覚えておけば、ルビを簡単に設定できます。
ルビを振るだけなら、この基本形のみで大丈夫です。
WordPressのブロックエディタにおけるHTML編集の可否
ちなみに、ルビを振るHTMLが有効なのは、「記事本文(段落)」のみです。
「見出し(H3、H2など)」はHTML編集が可能なので、下書きの段階ではルビを振ることができているように見えますが、記事を投稿すると、HTMLが反映されていない状態で表示されます。
つまり、見出しでは「ルビを振ること」ができません。
「記事のタイトル」はHTML編集がそもそもできませんので、こちらもルビを振ることはできません。
HTML編集・ルビの反映の可否のまとめ:
| ブロックの種類 | HTML編集 | ルビの反映 |
| タイトル | × | × |
| 見出し | ○(編集可能) | ×(反映されない) |
| 段落(本文) | ○ | ○ |

「本文でのみ、ルビを振ることができる」ってことだよ!
読みやすい記事をめざそう!
最初はHTMLタグの扱いや、ブロックの操作に戸惑うかもしれませんが、基本を覚えてしまえば、簡単にできるようになります。
難読漢字や特殊な読み方をする単語に読みがなを添えておけば、読みやすくなりますので、読者の方にやさしい記事になるでしょう。
ルビを振る方法を知らなかったという方の、お役に立てれば幸いです。







コメント