「コメント送信ができない!?」
ブログにとってコメント欄は、訪問者さんとの大切な接点です。
「コメントが送信できない」という報告を受けたときは、「えっ!?」と驚き、どうすれば改善できるのか見当もつきませんでした。
そこで思い出したのが、ChatGPTの存在。
「もしかして助けてもらえるかも」と相談してみたところ、問題の解決に大きく役立ってくれました。
原因の特定や対策には苦戦したものの、最終的に行き着いたのは「WP Armour」というプラグインの導入でした。
この記事では、トラブルの経緯から解決までの流れを、ChatGPTの活用とともに記録しています。
同じような悩みをお持ちの方へのヒントになれば幸いです。
- 「reCaptchaの検証に失敗しました」というエラーでコメントが送信できない
- 原因はreCaptcha? ChatGPTに相談してみよう!
- 複数のプラグインが同時にreCaptchaを読み込んでいる?
- コメント送信の「時間切れ」エラーとその背景
- ChatGPTの提案:reCaptchaをやめ、WP Armourで保護
- コメント送信を「やり直す」ための煩雑な手順
- WP Armourは軽量かつ設定不要で、reCaptchaのようなエラーもない
- WP Armour導入でコメント欄を快適に!
- 追加で実施したこと:Contact Form7のreCaptcha連携を解除する
- ChatGPTへの相談は、前提を揃えることが重要
- ChatGPTをうまく活用するための気づき
「reCaptchaの検証に失敗しました」というエラーでコメントが送信できない
このブログ(WordPress/テーマ:cocoon)のコメント欄にて、以下の問題が発生しました。
※コメントを送ろうとしてくれた方からの報告です。
「『エラー: reCaptcha の検証に失敗しました。もう一度やり直してください。 ブラウザの「戻る」ボタンをクリックして、もう一度やり直してください。』という表示が出て、コメントを送ることができない。
何度やり直してもできない。
しかも、やり直そうとすると入力欄に入力したコメントが全部消えている」
この報告を受けて、自分でテスト送信してみました。
「タイトル:テスト
名前:○○
E-mail:△△
本文:テスト」
特に支障なく送信できました。
この時点で、コメント送信ができない原因は不明です。
原因はreCaptcha? ChatGPTに相談してみよう!
エラーメッセージから考えた原因:「reCaptchaの検証に失敗」というところから、reCaptchaの設定に何か問題がある。
これは、自分ではどうにもできないので、ChatGPTに相談することにしました。
コメントが消える原因:不明だが、送信に失敗した際に入力欄の文字が全て消えるという現象は、自分もいろんなところで過去に経験している。
この対策として今すぐにできることは、「コメント送信者」に、「コメント欄に直接入力せず、他のテキストエディタなどでコメント文を作成し、それをコピーして、コメント欄にペーストして送信してもらう」こと。
この対策を報告者さんにお伝えしました。
しかし、この対策の詳細を「コメント入力欄にテキストで書いておく」のはあまり現実的ではありません。
コメントを送ろうと思ってくれた方に、対策をお願いしているからです。
①コメント入力欄に注意書きを載せなくてもいい
②コメント送信者に、エラーにならないように対策をお願いしなくてもいい
この2点を実現させるために、エラーの原因の解明と、コメント欄をストレスなく使えるようにするための対策を実施することにしました。
複数のプラグインが同時にreCaptchaを読み込んでいる?
実施したこと①:ChatGPTにエラーメッセージを伝え、原因を解明してもらう
最初に提示されたのは、以下の意見でした。
「reCAPTCHAが複数のプラグインで読み込まれているため、競合によってコメント時の検証に失敗している可能性が非常に高い」です。
| プラグイン名 | reCAPTCHA使用の可能性 | 備考 |
| reCaptcha by BestWebSoft | ✅(現在のメイン設定) | コメント欄でv3動作中 |
| SiteGuard WP Plugin | ⚠️ ログイン画面reCAPTCHAあり | コメント欄には基本使わないが、競合の原因になることも |
| Contact Form 7 | ⚠️ reCAPTCHA設定がONだと読み込まれる | ページ全体にreCAPTCHA v3スクリプトを追加する |
→ 「複数のreCAPTCHAv3スクリプトが1ページに読み込まれていると、トークンが上書きされてreCAPTCHAが失敗することがよくあります。」
これを踏まえた上でChatGPTが提案してきたのは、次の2つの対策でした。
①Contact Form 7のreCaptchaを無効にする
②reCaptchaでコメント欄を保護するのをやめ、他の手段で代替する
※ちなみにこの結論になるまでに、reCaptcha by BestWebSoftのバージョンを確認する、プラグインの無効化、有効化を試す、などいろいろなことを検証しています。
コメント送信の「時間切れ」エラーとその背景
ここで、本当にChatGPTの提案通り、①と②で「reCaptchaを無効」にしていいのか、すごく迷いました。
私には、ChatGPTが事実を言っているのかどうかの判断ができないからです。
「トークンが上書きされるってなに?」というレベルなので。
なんとなく言っていることはわかる気がするし、意味のわからない言葉は調べればいい。
だけど、本当にこれを実行していいのか?
迷っているうちに、コメントを送ろうとしてくれた方から、「コメント入力していると、時間切れというようなエラー表示が出る」という追加の報告がありました。
自分でも試してみると、コメント欄に入力を始めて1~2分くらいで、「時間切れです」というような表示が出て、送信できませんでした。
テスト送信の際に問題なく送ることができたのは、本文が「テスト」などの短文で、入力・送信に時間がかからなかったから、のようです。
もし1分で時間切れとなるなら、制限時間が短すぎます。
この「時間」はこちらで設定できるのか?
プラグインの設定画面を見る限り、そういう画面はなさそうでした。
ChatGPTの提案:reCaptchaをやめ、WP Armourで保護
実施したこと②:「時間切れで送信失敗」を追加情報としてChatGPTへ報告、対策を相談する
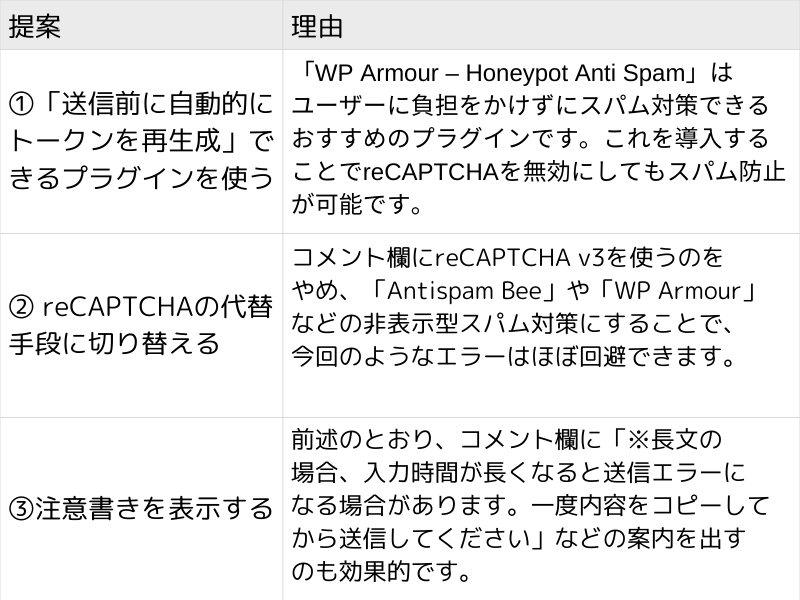
ChatGPTの解答と提案:そのエラーはGoogle reCAPTCHAのセッション有効時間が切れることで起こります。

この提案のうち、①と②は実質同じことを言っていると思いました。
reCaptchaを無効にして、「WP Armour」というプラグインを導入するように言っていますね。
③は、とりあえずの対処としては有効ですが、現実的ではありません。
コメント送信を「やり直す」ための煩雑な手順
私がテスト送信で時間切れになった際、「やり直す」のに、以下の手順が必要でした。
①1~2分で認証が切れる。時間内に送るには、非常に短文にするか、エディタなどからコピペして送るしかなさそう。
②「認証が切れました。ページを再読み込みしてください」の指示に従って再読み込みしても、画面の状態は変化がなく、認証の文字もさきほどのまま入っており、コメントもそのままになっている。そのため、このまま送信できるのかと思い送信ボタンをクリックすると「失敗しました。ブラウザの戻るをクリックしてやり直してください」と表示される。
③ブラウザバックすると、また同じ画面が表示される。認証文字とコメントもそのまま。
④この状態をキャンセルするには、まず「コメントをキャンセル」してコメントを消す。
⑤ブログ内の他のページへ飛ぶ。
⑥もう一度、コメントしたい記事へ戻る。
⑦コメント欄の入力がクリアされているので、やり直す。
④はやらなくてもいいかもしれませんが、この手間をコメント送信者にかけさせるのはあり得ないです。
そして、この手順を全部注意書きに書く?
ますますあり得ない。
WP Armourは軽量かつ設定不要で、reCaptchaのようなエラーもない
なので、おすすめされたプラグイン「WP Armour」を導入することにしました。
これを導入後に、コメント欄からreCaptchaの保護を外せばいいだろう、と考えたのです。
プラグインを増やすとブログの動作に負荷がかかる、という懸念はありますが、ChatGPTによると、「WP Armour」は「軽量で高速」ということなので、そんなに影響はないんじゃないかと思いました。
・ChatGPTによる、WPArmourのメリット4選
① reCAPTCHAのようなトークン切れ・エラーが一切ない
②軽量で高速(スクリプト負荷がほとんどない)
③ 設定不要、導入が簡単
④ フォームやコメント欄に見える変化がなく、訪問者に優しい
WP Armour導入でコメント欄を快適に!
実施したこと③:「WP Armour」の導入と、コメント欄からreCaptchaの保護を外す
手順は以下の通りです。
①「WP Armour」をプラグイン検索画面で検索し、インストール
②有効化する(自動的に設定されるので、特に何かする必要はなし)
③reCaptcha by BestWebSoftの設定画面を開き、「reCaptchaを有効化」の中の「コメントフォーム」のチェックを外す
これで、コメント入力欄(コメントフォーム)は「WP Armour」で保護され、reCaptchaの影響下から脱することができたはず、です。
時間切れでコメント送信に失敗するということは、もう起きないと思われます。
自分で試してみたところ、入力に5分くらいかけても、エラー表示にならずにコメント送信ができました。
追加で実施したこと:Contact Form7のreCaptcha連携を解除する
ChatGPTから、「WP ArmourでContact Form 7(お問い合わせフォームのプラグイン)の保護ができているから、こちらもreCaptcha連携を外すのをおすすめする」と提案されたため、実施しました。
手順
1. Contact Form7のreCaptcha連携を解除する
①WordPress管理画面 →「お問い合わせ」→「インテグレーション」
②「reCaptcha」の項目を開く
③「インテグレーションを削除」または「reCaptchaキーを削除」する
※管理画面では「reCaptchaキーを削除」することしかできなかったため、こちらを実行
2. WP ArmourをContact Form7に適用する(自動適用が基本のため、特に何もしなくていい)
ChatGPTへの相談は、前提を揃えることが重要
最初にChatGPTから「Contact Form 7のreCaptchaを無効にする」「reCaptchaでコメント欄を保護するのをやめ、他の手段で代替する」と提案されたとき、実行するのを迷ったのは、「他の手段で代替する」の「他の手段」が不明だったからです。
この時点では、ChatGPTは他のプラグインを導入することではなく、「reCaptchaでコメント欄を保護するのをやめるのなら、クイズや何かの他の認証手段を導入する」ことを提案していました。
それで本当にコメント欄の保護は大丈夫なの? と不安を感じていたわけです。
「時間切れでコメント送信に失敗する」という追加情報を伝えたことで、ChatGPTは「時間切れが起こらない、他のプラグインの導入の提案」をしてきました。
つまり、最初の情報だけでは、この提案は出てこなかった。
「時間切れする」という情報があって初めて、「WP Armour」などのプラグインをすすめてきたのです。
ChatGPTをうまく活用するための気づき
今回のことで、ChatGPTには大変助けられました。
同時に、ChatGPTの活用方法についての気づきもありました。
①ChatGPTに何か相談する際は、判断材料を多く揃えることが必要。
情報が少ないと、可能性を全部提示され、それをひとつひとつ検証していく羽目になる。
②現時点で判明していること、試したことなどをすべて網羅した文章を「最初に一度に伝える」こと。
情報を小出しにしていくと、その都度提案が変わったり、何度も同じやりとりをすることになってしまう(その話はもう終わっています、というようなやりとりが何度も発生する)。
これを一言で言うと、「正確(高度)なプロンプト作成が非常に重要」ということですね。
あと、ChatGPTが事実に基づかない情報をさも本当かのように伝えてくるのを減らすための対策として、以下の文言をプロンプトに含めるといいというアドバイスをもらいました。
「事実に基づき、根拠が明確な情報のみを挙げてください。
わからない場合は、「わかりません」と答えてください。
ハルシネーションを起こさないでください。」
今回の一件を通じて、「困ったときに相談できる存在」がいることの心強さを実感しました。
これからもChatGPTをうまく活用しながら、快適なブログ運営を目指していきたいと思います。







コメント